Как стать контрибутором ОРДЫ ?
Открытые знания движут миром. И одной из важных миссиий этого ресурса - является предоставление знаний в области Application Security. Мы открыты к тому, чтобы любой заинтересованный человек мог сделать вклад в этот ресурс. Это может выражаться в обновлении существующего материала или его доработке, а также в разработке/в публикации новых статей.
Правила публикации материалов
При написании статей или дополнении имеющихся материалов, следует обратить внимание, что к публикации не принимаются правки и материалы, несущие в себе следующие особенности:
- Не имеющие отношения к направлению Application Security
- Несущие в себе прямую рекламу продуктов той или иной компании
- Несущие в себе оскорбления или унижения как участников сообщества, так и организаций
- Нарушающие этнически-правовые границы
Составляем статью.
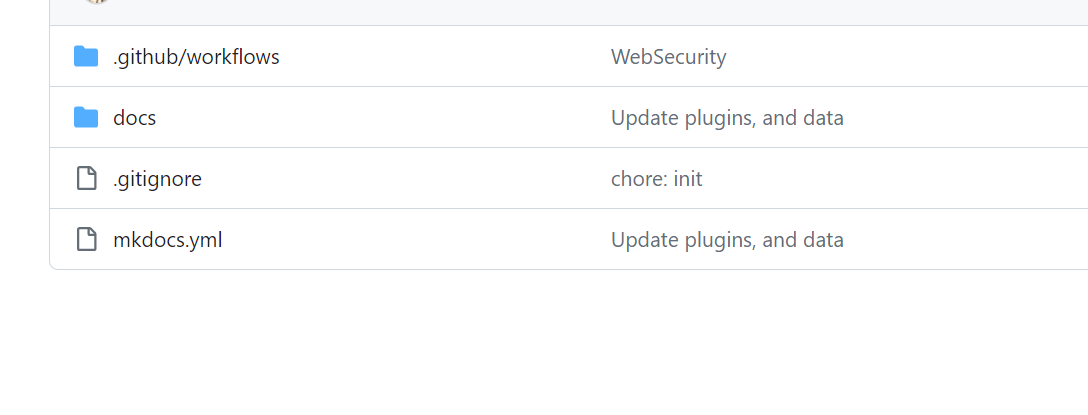
Для начала необходимо, чтобы вы имели аккаунт на Github, а также базовое представление о его работе. Наш ресурс работает на MkDocs и мы должны придерживаться его гайдлайнов и принципов. Рассмотрим подробнее. Перейдя в репозиторий КиберОрды в GitHub - CyberORDA github, вы можете увидеть следующую структуру.

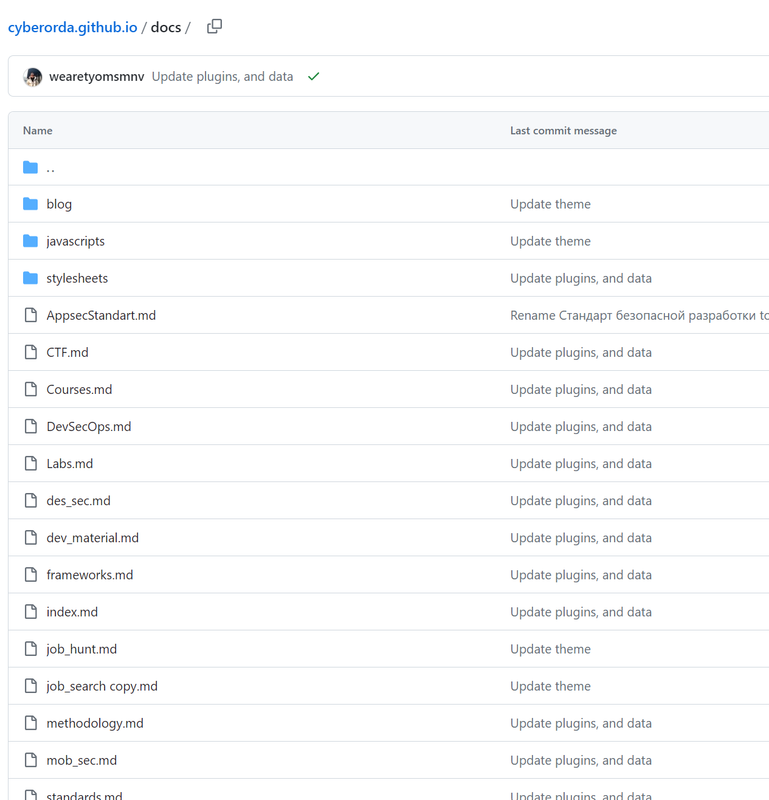
Для нас имеет значение директория "Docs", которая содержит в себе все документы и статьи, которые загружены на ресурс.

Каждая статья написана в формате Markdown и имеет некоторую структуру:
Header
Для каждой статьи необходимо использовать header (заголовок), состоящий из тегов и плагинов. Менять можно только теги, которые видны на каждой странице и помогают пользователям быстрее ориентироваться на сайте и находить нужный контент.Заголовки
При написании новой публикации вы также должны использовать его, поменяв теги на те, которые считаете необходимыми.
Заголовки являются необходимым элементом при построении текста. Они могут разделять контент. Мы используем жирные заголовки:
Будет отображаться как:Жирный заголовок
Основная часть
В основной части пишется всё необходимое содержимое статьи.
При написании текста можно применять форматирование:
Пример:Будет отображаться как:
Жирный текст
Или вот:
Жирный текст
Пример:Будет отображаться как:
Курсивный текст
Или вот:
Курсивный текст
Тут мы можем импортировать картинки:
 - картинка по центру.
{ align=left } - тег для указания положения картинки.
{ width="300" } - тег для указания размера.
к примеру:
{ align=center }{ width="200" }
Даст нам вот такую картинку

Однако вы можете также использовать html на странице для загрузки контента:
<img src="https://images.stopgame.ru/uploads/images/249721/form/1362301115.jpg" alt="Орда фото" width="200" style="display:block; margin:auto;"/>

Для загрузки картинок вы можете использовать postimages.co, либо скопировать сразу в github.
Таблицы
При составлении контента вам может быть необходимо реализовать таблицу.
В коде это будет отображаться вот так:
| Name | Author | Description |
| ---- | ------ | ----------- |
| [APISandbox](https://github.com/API-Security/APISandbox) | [APISecurity Community](https://github.com/API-Security) | Pre-Built Vulnerable Multiple API Scenarios Environments Based on Docker-Compose. |
| [Bookstore](https://tryhackme.com/room/bookstoreoc) | [sidchn](https://tryhackme.com/p/sidchn) | TryHackMe room - A Beginner level box with basic web enumeration and REST API Fuzzing. |
Этот код разделяет таблицу на 3 столбца их может быть больше. Дальше, используются разделители контента для формирования значений в ячейках.
На сайте это будет отображено вот так:
| Name | Author | Description |
|---|---|---|
| APISandbox | APISecurity Community | Pre-Built Vulnerable Multiple API Scenarios Environments Based on Docker-Compose. |
| Bookstore | sidchn | TryHackMe room - A Beginner level box with basic web enumeration and REST API Fuzzing. |
Html
Мы включили плагин для использования html в markdown. Вы можете подгружать контент с YouTube или других ресурсов, которые предоставляют эту возможность.
Вносим изменения в github.
После того как статья была вами создана, необходимо предложить изменения в GitHub.
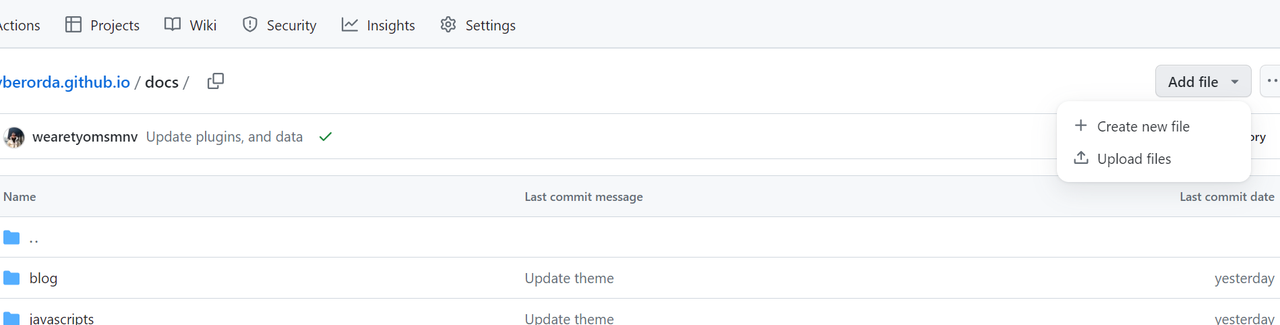
Для этого необходимо создать файл в директории docs:

Далее внести код markdown файла со статьёй, которую вы написали:

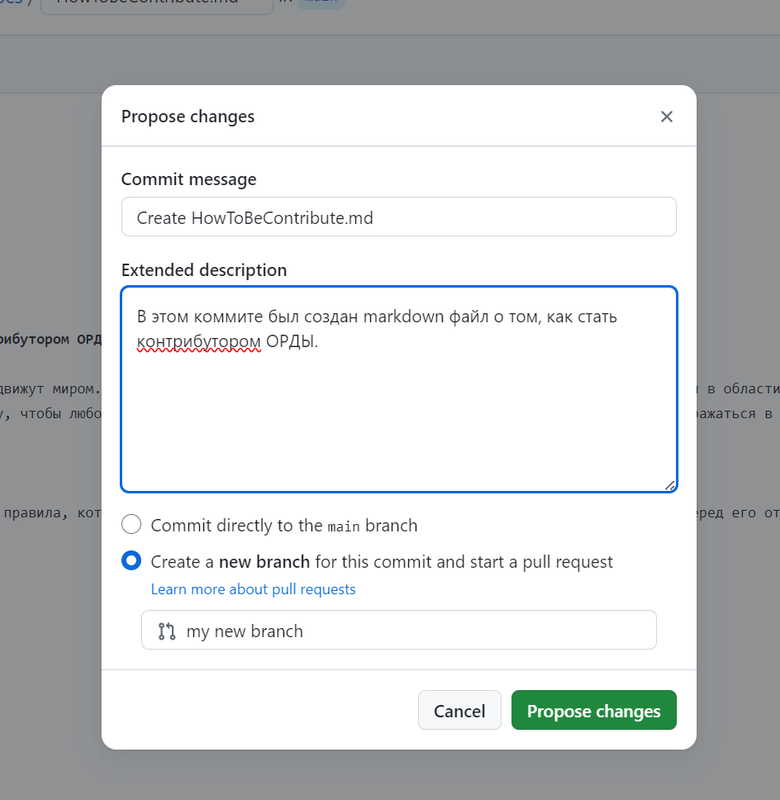
После этого требуется осуществить предпросмотр и нажать на "Commit Changes".
Далее необходимо предоставить краткое описание того, что было сделано, и сделать push.
 .
.
Что было дальше?
После того как вы предложили изменение, мы рассмотрим вашу статью или правки и опубликуем их в основной ветке.
До встречи и удачи!